반응형
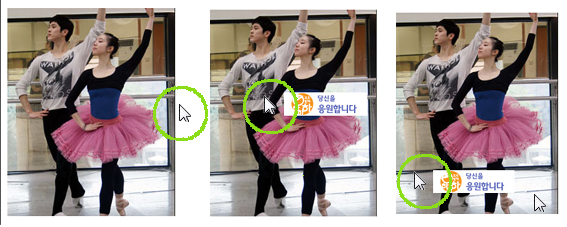
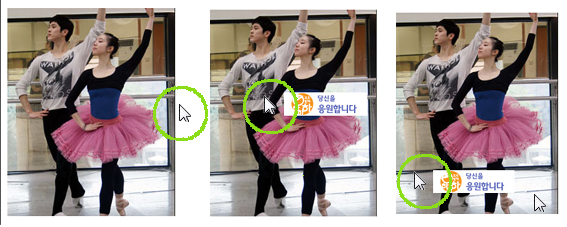
이미지 위에 마우스를 올려 놓으면 이뿐 아이콘이 나타 나며 마우스가 돌아 다닐때 같이 따라 다니도록 하며 이미지 영역을 마우스가 벗어나면 따라다니던 마우스가 사라지게 하는 효과
 <div id=cs style="visibility:hidden;position:absolute;left:10;top:10;width:125;height:35;background-Image:url('http://amsimg.daum-img.net/www2/0Cbw/cJcd/samsung_bs_12535_0415_.jpg');"></div>
<div id=cs style="visibility:hidden;position:absolute;left:10;top:10;width:125;height:35;background-Image:url('http://amsimg.daum-img.net/www2/0Cbw/cJcd/samsung_bs_12535_0415_.jpg');"></div>
<script>
document.onmousemove=function () {
cs.style.pixelLeft=event.x+10;
cs.style.pixelTop=event.y+5;
}
function Show_icon(divid) {
cs.style.visibility = "visible";
}
function Hide_icon(divid) {
cs.style.visibility = "hidden";
}
</script>
<img src="http://photo-media.daum-img.net/200904/15/mediadaum/20090415114211.511.jpg" onmouseover="Show_icon()" onmouseout="Hide_icon()">
위소스에서 width, height 는 따라 다니는 이미지의 크기를 지정 합니다.
event.x+10, event.y+10 에서 + 값을 증가 할수록 만큼 따라 다니는 이미지가 마우스 커서에서 멀어집니다.
위 글은 세이박스에서 작성한 글입니다.

<script>
document.onmousemove=function () {
cs.style.pixelLeft=event.x+10;
cs.style.pixelTop=event.y+5;
}
function Show_icon(divid) {
cs.style.visibility = "visible";
}
function Hide_icon(divid) {
cs.style.visibility = "hidden";
}
</script>
<img src="http://photo-media.daum-img.net/200904/15/mediadaum/20090415114211.511.jpg" onmouseover="Show_icon()" onmouseout="Hide_icon()">
위소스에서 width, height 는 따라 다니는 이미지의 크기를 지정 합니다.
event.x+10, event.y+10 에서 + 값을 증가 할수록 만큼 따라 다니는 이미지가 마우스 커서에서 멀어집니다.
위 글은 세이박스에서 작성한 글입니다.
반응형
'웹프로그램' 카테고리의 다른 글
| AJAX란? (0) | 2009.04.20 |
|---|---|
| 자바스크립트 마우스 따라 다니는 이미지 2탄 (0) | 2009.04.17 |
| 자바스크립트 기초 기능 부터 활용할 수 있는 기능을 예제로 보여줌 (0) | 2009.04.17 |
| CSS 마우스 커서 모양 변경 하고 싶을 때 cursor (0) | 2009.04.17 |
| php upload 용량 늘리기 (0) | 2009.04.13 |
| PHP str_pad() 자릿수 맞혀 수정하기 (0) | 2009.04.10 |
| [PHP] IP4 대역 . 제거 및 자릿수 변경하기 (0) | 2009.04.10 |
| [PHP] 보안 국내 IP 대역만 접속 하도록 응용 (0) | 2009.04.10 |