반응형

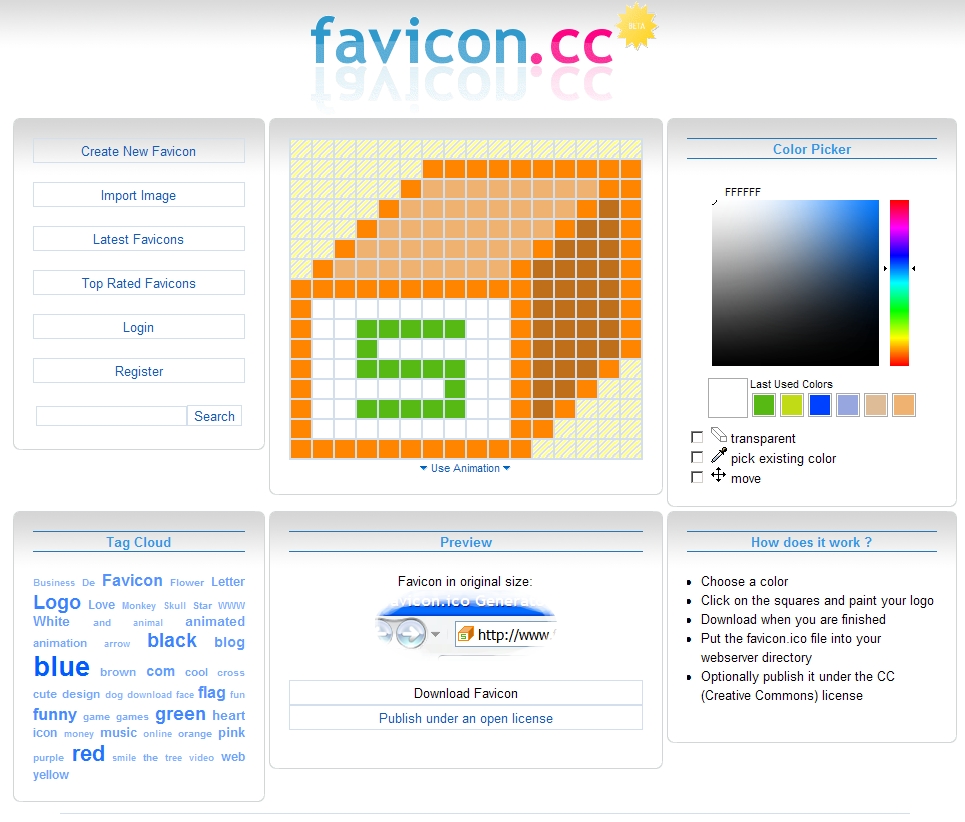
http://www.favicon.cc 라는 사이트에서 손쉽게 만들수 있도록 해줍니다.
그림판 처럼 dot 펜으로 콕콕 찍어서 그림을 그리시면 아래쪽에 미리보기가 나옵니다.
완성 되었으면 아래 다운로드를 클릭하시면 favicon.ico 파일로 저장이 됩니다.
다운 받은 favicon.ico 파일을 웹서버에 업로드 하신뒤 웹소스에 아래 한줄을 추가 해주시면됩니다.
<link rel="Shortcut Icon" href="http://www.saybox.co.kr/favicon.ico">
당근, href="자신의 파비콘 파일" 이부분은 자신의 파비콘 경로로 바꿔주셔야겠죠!
제대로 적용 되었다면 웹주소란 또는 즐겨찾기 추가시 해당 아이콘이 붙습니다.
근데, 왜 저의 브라우저에선 보이지 않을까요? 그런데, 글을 왜 올렸을까나 ㅋㅋ
매우 간단하죠! ^^
작성 : 세이박스 www.saybox.co.kr
반응형
'웹프로그램' 카테고리의 다른 글
| 그누보드에서 일반 블로그 처럼 메타테그 적극 활용하기 (0) | 2010.03.04 |
|---|---|
| 자바스크립트 팝업을 띄우기 실패시 별도의 메시지 보여주기 (0) | 2010.02.11 |
| PHP 특정 폴더 내에 있는 파일들을 선택적으로 삭제 하고자 할 때 (0) | 2010.02.08 |
| 자바스크립트 팝업 이미지 클릭시 <a 사용하지 않고 띄우기 (0) | 2009.11.27 |
| text-overflow 이용한 텍스트 길이 제한하기 (0) | 2009.10.31 |
| [PHP] 보안서버(ssl)에서 메일 발송 하기 (0) | 2009.10.29 |
| [style] 세이박스 메인 탑메뉴 처럼 메뉴 텍스트(text)에 그림자 효과 주기 (0) | 2009.10.21 |
| 자바스크립트 우클릭, 드래그, CTRL+C 막기 (0) | 2009.09.28 |