반응형
Adobe Air는 HTML, AJAX, FLASH, FLEX 를 만들줄 아는 사람을 상대로 비교적 간단하게 Desktop에서 돌아가는 RIA(Rich Internet Application) 을 만들 수 있게 해주는 프로그램 입니다.
여기선 FlexBuilder 3와 Flex를 이용해서 HelloWorld 프로그램을 Air로 만들어 보겠습니다.
Adobe Air는 무료로 배포하는 SDK가 존재 합니다. 그러나 이걸로 Air를 만들려면 SWF를 만들 수 있는 다른 flex sdk 혹은 flash 혹은 flexbuilder가 필요 합니다. 또한 이래저래 설정에도 손이 많이 갑니다. 그래서 그냥 한방에 모두 해결되는 flexbuilder3를 씁니다. flex sdk + air sdk로 쓰시려는 분들은 이런 글이 없이도 문제를 해결 하실 실력이 되리라 믿습니다.
FlexBuilder3는 현재 Adobe Air beta2가 발표된 시점에서 다운받을 수 있는 가장 최신 버전인 Beta2 (M3)를 다운 받습니다.
http://www.adobe.com/cfusion/entitlement/index.cfm?e=labs_adobeflexbuilder3
위 URL에서 다운 받을 수 있지만 Adobe Lab의 계정이 필요 합니다. 그냥 별 조건 없이 가입 하시면 다운 가능 합니다.
다운 받으신 Flex Builder3를 설치 합니다. 그냥 next만 누르셔도 설치 됩니다. 뻔한 부분이라 더 뭐라 설명하기 힘드군요~
여기까지가 인스톨 방법 이였고 누구나 프로그래밍을 한다면 다 짜봤다는 HelloWorld 를 만들어 보겠습니다. 그러나 코딩한줄 안하고 마우스로만 만들어 보겠습니다.
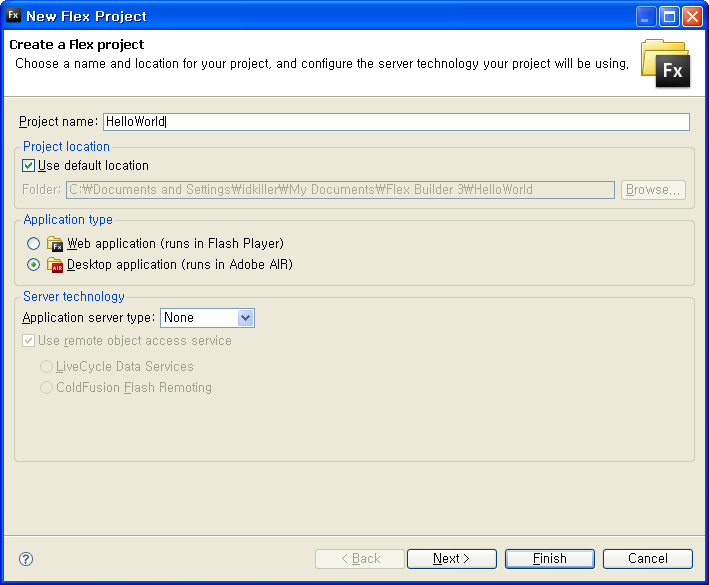
File - New - Flex Project를 선택 합니다. 그럼 다음과 같은 창이 나타납니다.
 Project의 이름을 적은 후 Application Type을 Desktop Application으로 선택 합니다.
Project의 이름을 적은 후 Application Type을 Desktop Application으로 선택 합니다.
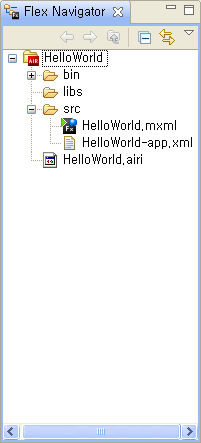
그다음 바로 Finish를 누릅니다. 그럼 다음과 같이 프로젝트가 생깁니다.

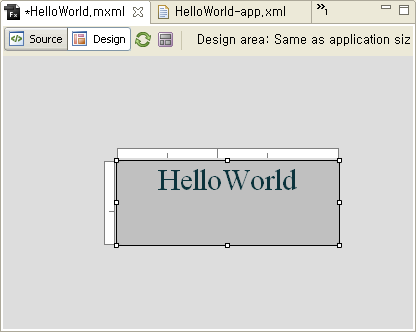
이제 Flex Builder3의 가운대 부분을 보면 뭔가 마우스로 컨트롤 할 수 있는 에디터가 떠 있는 것을 볼 수 있습니다. 여기에 HelloWorld 를 만들어 보겠습니다. 최종적으론 다음과 같이 편집 할 것입니다.

가운대 에디터 화면에는 Source와 Design의 탭이 있습니다. 이 탭들은 각각 MXML이라는 XML 파일의 형태로 소스를 작성하는 Text Editor 부분과 UI를 마우스 조작으로 만들 수 있는 Design Editor로 각각 소스를 보여 줍니다. 각 에디터에서 조작한 부분은 다른쪽에서 반영되어 바로 볼 수 있습니다.
이번에는 Design Editor만 써 보겠습니다.
최초로 나온 빈 박스를 누르면 사방의 크기를 조절 할 수 있습니다. 이 사각형을 잡아 원하는 크기로 줄일 수 있습니다.
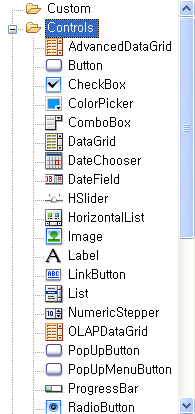
또한 왼쪽 아랫부분에 다음과 같이 생긴 control 들을 골라 원하는 위치에 넣을 수 있습니다.

이번엔 Hello World라는 글자를 써야 하므로 Label Control을 쓰겠습니다.
Label Control을 마우스로 끌어와 가운대 Box에 넣은 후 Label에 Hello world라 적습니다.
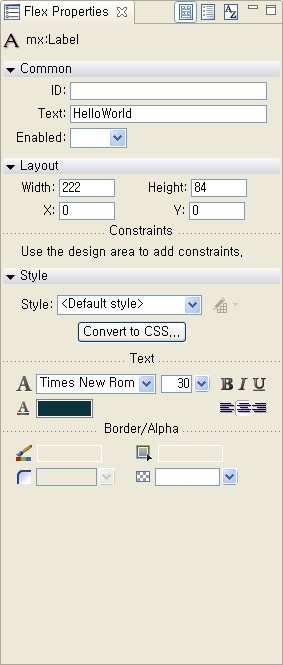
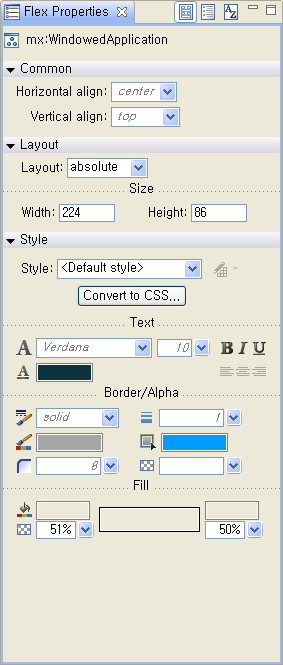
그다음 Label의 속성을 변경해 보겠습니다. Label을 마우스로 선택 한 후 오른쪽 하단을 보면 다음과 같은 속성창들이 보입니다.
 이 속성 창에서 Style 부분의 폰트 속성을 바꾸고 정렬 방법을 바꿉니다. 물론 Border/Alpha 등의 속성 또한 바꿀 수 있습니다. 하나씩 바꿔보면 모두 바로바로 적용되어 보이므로 한번씩 바꿔 보는 것도 좋습니다.
이 속성 창에서 Style 부분의 폰트 속성을 바꾸고 정렬 방법을 바꿉니다. 물론 Border/Alpha 등의 속성 또한 바꿀 수 있습니다. 하나씩 바꿔보면 모두 바로바로 적용되어 보이므로 한번씩 바꿔 보는 것도 좋습니다.
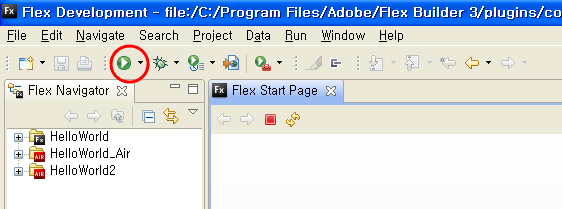
여기 까지 한 후 바로 화면 왼쪽 상단의 Run 버튼을 누르면
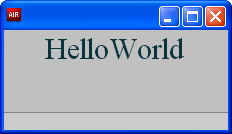
프로그램이 작동 하는 것을 볼 수 있습니다.

그다음 이 HelloWorld 프로그램에 약간의 양념을 쳐보겠습니다.
왼쪽의 Flex Navigator에서 HelloWorld 프로젝트의 파일들을 보면 HelloWorld-app.xml 이라는 xml 파일이 보일 것입니다.
이 파일은 Adobe Air 프로그램을 작성할때 생기는 설정 파일로, Air 프로그램의 Install과 Icon, root Window의 설정 등을 선택 할 수 있습니다. 이 파일을 열어 root Window에 변화를 주겠습니다.
HelloWorld-app.xml 파일을 열어 안을 보면, 다음과 같은 항목들이 보입니다.
각 항목들에 대한 자세한 설명은 그 항목의 윗부분에 주석으로 달려 있습니다. 좀 더 자세히 알고 싶은 분들은 주석을 보시면 많은 것을 알 수 있습니다.
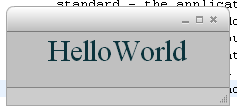
이렇게 고친 후 저장 하고 다시 프로그램을 Run 시켜 봅니다.
그럼 윈도우 화면이 약간 달라져 있는 것을 알 수 있습니다.

이제 윈도우에 반투명 효과를 주겠습니다. Design Editor 화면에서 Control들을 집어 넣은 Box를 선택 합니다. 그 후 오른쪽 하단을 보면 다음과 같은 Properties Window가 보입니다.
 이 윈도우에서 Border/Alpha 항목의 하단 오른쪽에 있는 Alpha값을 조절 합니다.
이 윈도우에서 Border/Alpha 항목의 하단 오른쪽에 있는 Alpha값을 조절 합니다.
물론 다른 속성들을 변경해 보아도 됩니다.
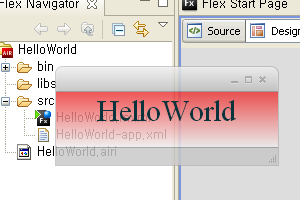
Fill항목에서 Red 100%와 White 100%로 Gradient Color를 만든 후 Border/Alpha에서 Alpha에 60%를 변경시킨 후 Run 시키면 다음과 같은 결과가 나옵니다.
(Border/Alpha의 alpha와 Fill의 alpha를 혼동하면 안됩니다. Border/Alpha의 alpha는 윈도우 자체의 투명 효과를 조절 하며 Fill은 단지 색깔에 대한 투명 효과만을 조절 합니다.)

이제 이 프로그램을 Installer를 붙여 Air Application으로 만들어 보겠습니다.
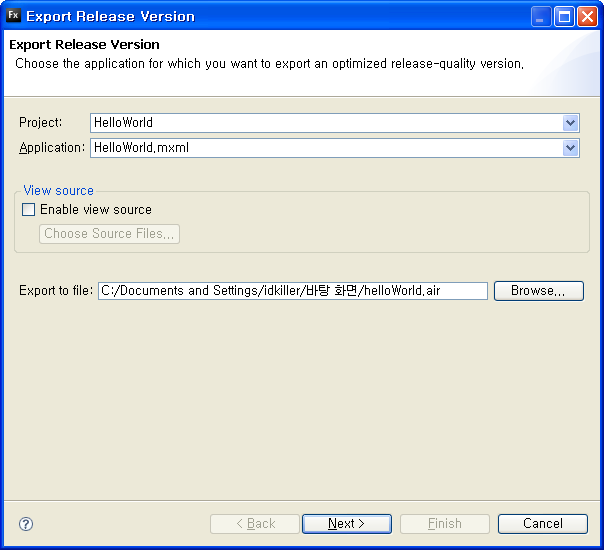
Project - Export Release Version 을 선택 합니다. 그러면 다음과 같은 윈도우가 나옵니다.

여기서 Export to file에 Export 된 프로그램이 놓이길 원하는 곳을 설정 합니다. (기본 값은 프로젝트 폴더 안에 생깁니다.) 그다음 Next를 누르면 다음과 같은 창이 나옵니다.

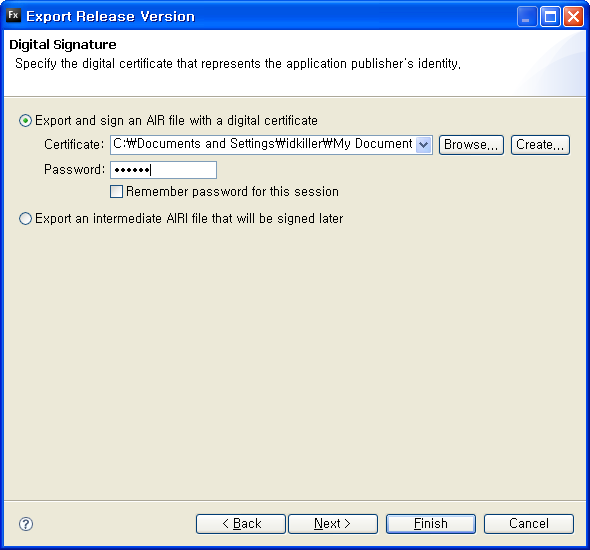
이곳에서 Air 파일의 인증을 해야만 프로그램을 만들 수 있습니다.
인증파일은 임시로 Create에서 만들 수 있습니다.
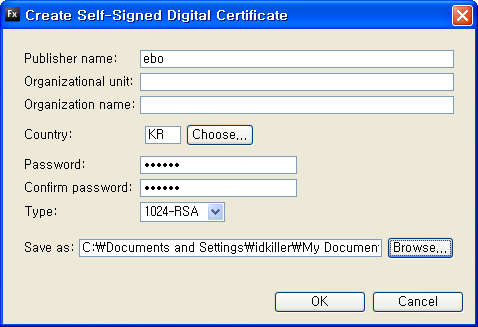
Create 버튼을 누른 후 다음과 같은 창이 나옵니다.
 Publisher name과 Country등을 선택한 후 패스워드를 입력하고 저장할 공간을 선택해 저장 합니다.
Publisher name과 Country등을 선택한 후 패스워드를 입력하고 저장할 공간을 선택해 저장 합니다.
그다음 만들어진 Certificate file과 입력했던 패스워드로 방금 나온 창에 입력하여 finish를 눌러 파일을 생성 합니다.
그러면 원하는 곳에 HelloWorld.air와 같은 형태의 air 파일이 만들어 집니다.
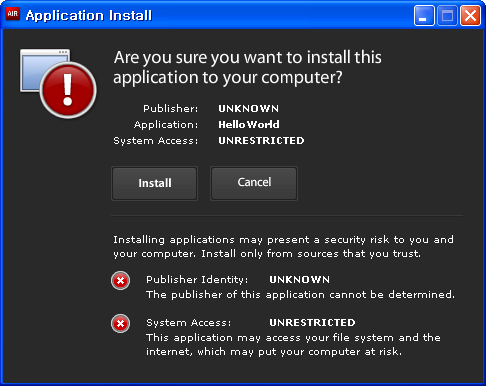
이 파일을 실행 시키면 다음과 같은 인스톨 윈도우가 나타납니다.

이 윈도우의 하단에 보면 임시로 만든 Certificate file로 만들어진 것이기 때문에 보안 경고가 나타나지만 Install을 선택해 설치할수 있습니다.
설치하게 되면 같은 HelloWorld.air를 다시 작동 시키거나, 설치중에 선택할 수 있는 바탕화면혹은 시작메뉴에 에 바로가기 만들기로 만들어진 바로가기를 선택하여 프로그램을 작동 시킬 수 있습니다.
또한 HelloWorld.air를 설치 한 후 다시 작동 시키면 Uninstall 메뉴가 나와 프로그램을 제거 할 수 있습니다.
여기까지 HelloWorld를 만들어 보았습니다.
다음번엔 자주 쓰이는 Control들의 쓰임세를 알아보겠습니다.
출처 : http://idkiller.tistory.com/22
여기선 FlexBuilder 3와 Flex를 이용해서 HelloWorld 프로그램을 Air로 만들어 보겠습니다.
Adobe Air는 무료로 배포하는 SDK가 존재 합니다. 그러나 이걸로 Air를 만들려면 SWF를 만들 수 있는 다른 flex sdk 혹은 flash 혹은 flexbuilder가 필요 합니다. 또한 이래저래 설정에도 손이 많이 갑니다. 그래서 그냥 한방에 모두 해결되는 flexbuilder3를 씁니다. flex sdk + air sdk로 쓰시려는 분들은 이런 글이 없이도 문제를 해결 하실 실력이 되리라 믿습니다.
FlexBuilder3는 현재 Adobe Air beta2가 발표된 시점에서 다운받을 수 있는 가장 최신 버전인 Beta2 (M3)를 다운 받습니다.
http://www.adobe.com/cfusion/entitlement/index.cfm?e=labs_adobeflexbuilder3
위 URL에서 다운 받을 수 있지만 Adobe Lab의 계정이 필요 합니다. 그냥 별 조건 없이 가입 하시면 다운 가능 합니다.
다운 받으신 Flex Builder3를 설치 합니다. 그냥 next만 누르셔도 설치 됩니다. 뻔한 부분이라 더 뭐라 설명하기 힘드군요~
혹시 구버전의 FlexBuilder MOXIE를 설치 하셨었던 분은 언인스톨 하시고 설치 하십시오. 제 경우 제대로 인스톨이 되지 않더군요.설치를 끝나고 Flex Builder3를 실행 시키시면 첫화면이 뜹니다. Eclipse가 base인 프로그램이라 Eclipse를 쓰시던 분들은 친숙한 UI가 보이실 것입니다.
여기까지가 인스톨 방법 이였고 누구나 프로그래밍을 한다면 다 짜봤다는 HelloWorld 를 만들어 보겠습니다. 그러나 코딩한줄 안하고 마우스로만 만들어 보겠습니다.
File - New - Flex Project를 선택 합니다. 그럼 다음과 같은 창이 나타납니다.
그다음 바로 Finish를 누릅니다. 그럼 다음과 같이 프로젝트가 생깁니다.
이제 Flex Builder3의 가운대 부분을 보면 뭔가 마우스로 컨트롤 할 수 있는 에디터가 떠 있는 것을 볼 수 있습니다. 여기에 HelloWorld 를 만들어 보겠습니다. 최종적으론 다음과 같이 편집 할 것입니다.
가운대 에디터 화면에는 Source와 Design의 탭이 있습니다. 이 탭들은 각각 MXML이라는 XML 파일의 형태로 소스를 작성하는 Text Editor 부분과 UI를 마우스 조작으로 만들 수 있는 Design Editor로 각각 소스를 보여 줍니다. 각 에디터에서 조작한 부분은 다른쪽에서 반영되어 바로 볼 수 있습니다.
이번에는 Design Editor만 써 보겠습니다.
최초로 나온 빈 박스를 누르면 사방의 크기를 조절 할 수 있습니다. 이 사각형을 잡아 원하는 크기로 줄일 수 있습니다.
또한 왼쪽 아랫부분에 다음과 같이 생긴 control 들을 골라 원하는 위치에 넣을 수 있습니다.
이번엔 Hello World라는 글자를 써야 하므로 Label Control을 쓰겠습니다.
Label Control을 마우스로 끌어와 가운대 Box에 넣은 후 Label에 Hello world라 적습니다.
그다음 Label의 속성을 변경해 보겠습니다. Label을 마우스로 선택 한 후 오른쪽 하단을 보면 다음과 같은 속성창들이 보입니다.
여기 까지 한 후 바로 화면 왼쪽 상단의 Run 버튼을 누르면
프로그램이 작동 하는 것을 볼 수 있습니다.
그다음 이 HelloWorld 프로그램에 약간의 양념을 쳐보겠습니다.
왼쪽의 Flex Navigator에서 HelloWorld 프로젝트의 파일들을 보면 HelloWorld-app.xml 이라는 xml 파일이 보일 것입니다.
이 파일은 Adobe Air 프로그램을 작성할때 생기는 설정 파일로, Air 프로그램의 Install과 Icon, root Window의 설정 등을 선택 할 수 있습니다. 이 파일을 열어 root Window에 변화를 주겠습니다.
HelloWorld-app.xml 파일을 열어 안을 보면, 다음과 같은 항목들이 보입니다.
이 항목들을 다음과 같이 고칩니다.
<systemChrome>standard</systemChrome>
<transparent>false</transparent>
<systemChrome>none</systemChrome>
<transparent>true</transparent>
각 항목들에 대한 자세한 설명은 그 항목의 윗부분에 주석으로 달려 있습니다. 좀 더 자세히 알고 싶은 분들은 주석을 보시면 많은 것을 알 수 있습니다.
이렇게 고친 후 저장 하고 다시 프로그램을 Run 시켜 봅니다.
그럼 윈도우 화면이 약간 달라져 있는 것을 알 수 있습니다.
이제 윈도우에 반투명 효과를 주겠습니다. Design Editor 화면에서 Control들을 집어 넣은 Box를 선택 합니다. 그 후 오른쪽 하단을 보면 다음과 같은 Properties Window가 보입니다.
물론 다른 속성들을 변경해 보아도 됩니다.
Fill항목에서 Red 100%와 White 100%로 Gradient Color를 만든 후 Border/Alpha에서 Alpha에 60%를 변경시킨 후 Run 시키면 다음과 같은 결과가 나옵니다.
(Border/Alpha의 alpha와 Fill의 alpha를 혼동하면 안됩니다. Border/Alpha의 alpha는 윈도우 자체의 투명 효과를 조절 하며 Fill은 단지 색깔에 대한 투명 효과만을 조절 합니다.)
이제 이 프로그램을 Installer를 붙여 Air Application으로 만들어 보겠습니다.
Project - Export Release Version 을 선택 합니다. 그러면 다음과 같은 윈도우가 나옵니다.
여기서 Export to file에 Export 된 프로그램이 놓이길 원하는 곳을 설정 합니다. (기본 값은 프로젝트 폴더 안에 생깁니다.) 그다음 Next를 누르면 다음과 같은 창이 나옵니다.
이곳에서 Air 파일의 인증을 해야만 프로그램을 만들 수 있습니다.
인증파일은 임시로 Create에서 만들 수 있습니다.
Create 버튼을 누른 후 다음과 같은 창이 나옵니다.
그다음 만들어진 Certificate file과 입력했던 패스워드로 방금 나온 창에 입력하여 finish를 눌러 파일을 생성 합니다.
그러면 원하는 곳에 HelloWorld.air와 같은 형태의 air 파일이 만들어 집니다.
이 파일을 실행 시키면 다음과 같은 인스톨 윈도우가 나타납니다.
이 윈도우의 하단에 보면 임시로 만든 Certificate file로 만들어진 것이기 때문에 보안 경고가 나타나지만 Install을 선택해 설치할수 있습니다.
설치하게 되면 같은 HelloWorld.air를 다시 작동 시키거나, 설치중에 선택할 수 있는 바탕화면혹은 시작메뉴에 에 바로가기 만들기로 만들어진 바로가기를 선택하여 프로그램을 작동 시킬 수 있습니다.
또한 HelloWorld.air를 설치 한 후 다시 작동 시키면 Uninstall 메뉴가 나와 프로그램을 제거 할 수 있습니다.
여기까지 HelloWorld를 만들어 보았습니다.
다음번엔 자주 쓰이는 Control들의 쓰임세를 알아보겠습니다.
출처 : http://idkiller.tistory.com/22
반응형
'디자인' 카테고리의 다른 글
| 앱 디자인 2기 스터디 회원 모집 안내 (0) | 2012.06.13 |
|---|---|
| WARNING: Actions on button or MovieClip instances are not supported in ActionScript 3.0. All scripts on object instances will be ignored. (0) | 2010.12.03 |
| Adobe Air ... 를 써보자.. (0) | 2009.09.09 |
| 구글 차트 API (0) | 2009.09.09 |
| [포토샵] 사진을 스케치 효과 내기 (0) | 2009.08.24 |
| Adobe Illust 10.0 환경설정 초기화 하기 (0) | 2009.08.12 |
| DIV 레이어랑 본문의 플래시가 겹칠때 본문의 플래시를 더 위로 올리는 방법 (0) | 2009.06.20 |
| DVD 백업 프로그램 shrink 사용방법 (0) | 2009.04.12 |


