반응형
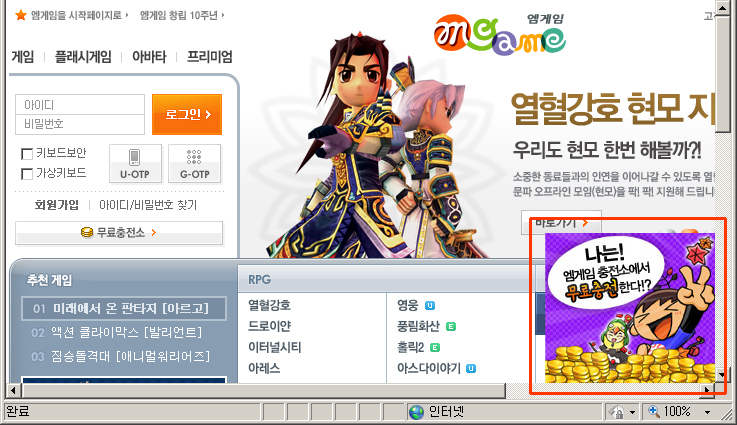
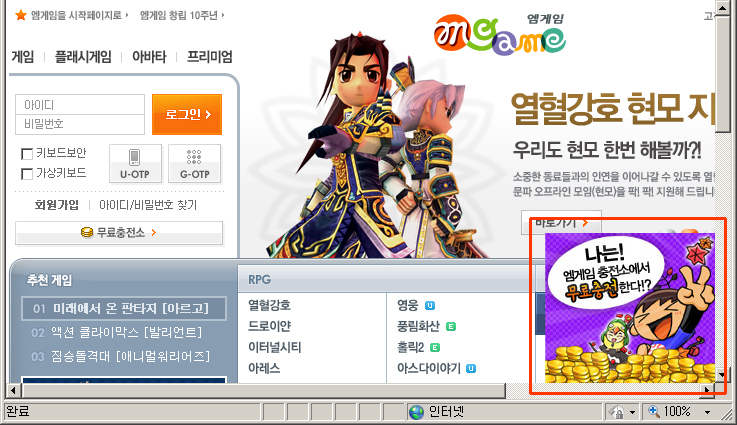
엠게임 (mgame.com) 사이트 접속하면 우측 하단에 스르륵 광고가 올라 오는 것을 볼 수 있습니다.
이와 같은 광고 방식을 토스트 Toast 배너 광고 방식 이라고 합니다.
세이박스에도 구현되어 있으니 참고 하시기 바랍니다.
엠게임의 경우 보여주고 사라지는 동작만 자바스크립트로 구현하고 슬라이딩 효과는 플래시로 구현 했더군요.

하지만, 일일이 플래시에서 슬라이딩 효과를 줄려면 광고가 바뀔때 마다 적용해야하니 번거롭겠죠!
따라서, 플래시가 되었던 이미지가 되었던 어떤 내용이던지 슬라이딩 효과를 내도록 적용 해 봤습니다.
그리고, 닫기 기능도 간단하게 추가 해놨습니다.
먼저, 표시될 광고 html 소스 예제 입니다.
위 HTML 소스에서 수정할 부분은 "광고영역"에 배너 이미지 또는 플래시 등의 광고 이미지를 추가 해 줍니다.
style 소스중 "left:-225px;" 부분은 광고를 숨기기 위한 폭이므로 광고 영역보다 조금 크게 설정하시면 보이지 않습니다.
다음은 첨부된 toast.js 파일에서 수정할 부분 입니다.
소스 상단 부분에 위와 같은 설정 항목이 있습니다.
항목별로 설명 합니다.
1. toast_ad_width
이미지폭 즉, 광고 폭을 지정합니다.
광고 사이즈 보다 테이블 폭을 감안해서 조금더 크게 지정 합니다.
단위는 픽셀 단위 입니다.
2. toast_sliding_time
광고 슬라이딩 속도를 지정 합니다.
20의 경우 0.02*2=0.04초 지연 속도에 해당 합니다.
슬라이딩 효과를 보면서 수치를 변경 해보시면 됩니다.
단, 플래시 광고의 경우는 용량이 큰 경우 지정된 시간보다 늦게 슬라이딩 되는 경우도 있습니다.
3. toast_open_time
Toast 광고 시작되는 시간 입니다.
5000으로 설정시 페이지 로딩이 모두 완료된 이후 부터 5초뒤 슬라이딩 효과가 시작 됩니다.
4. toast_close_time
10000 수치 입력시 광고가 오픈된뒤 10초뒤에 자동으로 닫힙니다.
* 만약 아래 [닫기]를 누를 경우 바로 close 됩니다.
적용시 주의 사항!
1. toast.js 파일 경로는 /js/폴더에 동일하게 넣으시고, 만약 경로를 변경할 경우엔 위 html 소스부분도 변경 해 주셔야 합니다.
2. 반드시 div 소스보드 <script .... src=".../toast.js"></script> 소스가 뒤에 있어야 합니다.
3. html 소스는 </body> 태그 바로 앞에 추가 하시는게 좋습니다. 다른 div 설정 영향을 안받기 위해서... 참고로, 세이박스는 그누보드 기반이라 "/tail.sub.php" 파일에 적용 했습니다. 그누보드 이용자라면 참고해서 적용하시기 바랍니다.
▶ 최신영화, 최신 미국드라마 무료 다운로드...
이와 같은 광고 방식을 토스트 Toast 배너 광고 방식 이라고 합니다.
세이박스에도 구현되어 있으니 참고 하시기 바랍니다.
엠게임의 경우 보여주고 사라지는 동작만 자바스크립트로 구현하고 슬라이딩 효과는 플래시로 구현 했더군요.

하지만, 일일이 플래시에서 슬라이딩 효과를 줄려면 광고가 바뀔때 마다 적용해야하니 번거롭겠죠!
따라서, 플래시가 되었던 이미지가 되었던 어떤 내용이던지 슬라이딩 효과를 내도록 적용 해 봤습니다.
그리고, 닫기 기능도 간단하게 추가 해놨습니다.
먼저, 표시될 광고 html 소스 예제 입니다.
<body>
......
<!-- Toast Banner Source Start by Saybox -->
<div id="toast_banner" style="position:absolute; left:-229px; z-index:1000;">
<div id="toast_ad" style="display:none; left:-2219px;">
<table cellpadding="0" cellspacing="4" border="0" bgcolor="#FFFFFF">
<tr>
<td>
<!-- 광고영역 start -->
<script type='text/Javascript' src='http://tag.targetbanner.co.kr/mediaLive/?NjI1Jmh0dHA6Ly93d3cuc2F5Ym94LmNvLmtyJjI2NSZodHRwOi8vd3d3LnNheWJveC5jby5rciYxJjIwMTAwMjEyMDcxNjE4LmpwZyYyMTQmMjM4JmpwZw=='></script>
<!-- 광고영역 end -->
</td>
</tr>
<tr>
<td align="center" bgcolor="#FFFFFF"><a href="javascript:messageClose()" style="font-size:11px;color:#6b6d70;">[닫기]</a></td>
</tr>
</table>
</div>
</div>
<script language="javascript" src="/js/toast.js"></script>
<!-- Toast Banner Source End by Saybox -->
</body>
......
<!-- Toast Banner Source Start by Saybox -->
<div id="toast_banner" style="position:absolute; left:-229px; z-index:1000;">
<div id="toast_ad" style="display:none; left:-2219px;">
<table cellpadding="0" cellspacing="4" border="0" bgcolor="#FFFFFF">
<tr>
<td>
<!-- 광고영역 start -->
<script type='text/Javascript' src='http://tag.targetbanner.co.kr/mediaLive/?NjI1Jmh0dHA6Ly93d3cuc2F5Ym94LmNvLmtyJjI2NSZodHRwOi8vd3d3LnNheWJveC5jby5rciYxJjIwMTAwMjEyMDcxNjE4LmpwZyYyMTQmMjM4JmpwZw=='></script>
<!-- 광고영역 end -->
</td>
</tr>
<tr>
<td align="center" bgcolor="#FFFFFF"><a href="javascript:messageClose()" style="font-size:11px;color:#6b6d70;">[닫기]</a></td>
</tr>
</table>
</div>
</div>
<script language="javascript" src="/js/toast.js"></script>
<!-- Toast Banner Source End by Saybox -->
</body>
위 HTML 소스에서 수정할 부분은 "광고영역"에 배너 이미지 또는 플래시 등의 광고 이미지를 추가 해 줍니다.
style 소스중 "left:-225px;" 부분은 광고를 숨기기 위한 폭이므로 광고 영역보다 조금 크게 설정하시면 보이지 않습니다.
다음은 첨부된 toast.js 파일에서 수정할 부분 입니다.
var toast_ad_width = 236; //광고폭사이즈 (픽셀단위)
var toast_sliding_time = 20; //슬라이딩 속도
var toast_open_time = 5000; //배너 시작 시간
var toast_close_time = 10000; //배너 종료 시간
var toast_sliding_time = 20; //슬라이딩 속도
var toast_open_time = 5000; //배너 시작 시간
var toast_close_time = 10000; //배너 종료 시간
소스 상단 부분에 위와 같은 설정 항목이 있습니다.
항목별로 설명 합니다.
1. toast_ad_width
이미지폭 즉, 광고 폭을 지정합니다.
광고 사이즈 보다 테이블 폭을 감안해서 조금더 크게 지정 합니다.
단위는 픽셀 단위 입니다.
2. toast_sliding_time
광고 슬라이딩 속도를 지정 합니다.
20의 경우 0.02*2=0.04초 지연 속도에 해당 합니다.
슬라이딩 효과를 보면서 수치를 변경 해보시면 됩니다.
단, 플래시 광고의 경우는 용량이 큰 경우 지정된 시간보다 늦게 슬라이딩 되는 경우도 있습니다.
3. toast_open_time
Toast 광고 시작되는 시간 입니다.
5000으로 설정시 페이지 로딩이 모두 완료된 이후 부터 5초뒤 슬라이딩 효과가 시작 됩니다.
4. toast_close_time
10000 수치 입력시 광고가 오픈된뒤 10초뒤에 자동으로 닫힙니다.
* 만약 아래 [닫기]를 누를 경우 바로 close 됩니다.
적용시 주의 사항!
1. toast.js 파일 경로는 /js/폴더에 동일하게 넣으시고, 만약 경로를 변경할 경우엔 위 html 소스부분도 변경 해 주셔야 합니다.
2. 반드시 div 소스보드 <script .... src=".../toast.js"></script> 소스가 뒤에 있어야 합니다.
3. html 소스는 </body> 태그 바로 앞에 추가 하시는게 좋습니다. 다른 div 설정 영향을 안받기 위해서... 참고로, 세이박스는 그누보드 기반이라 "/tail.sub.php" 파일에 적용 했습니다. 그누보드 이용자라면 참고해서 적용하시기 바랍니다.
▶ 최신영화, 최신 미국드라마 무료 다운로드...
반응형
'웹프로그램' 카테고리의 다른 글
| 유투브 동영상 블로그에 등록후 접속시 바로 시작 되도록 적용 (0) | 2010.12.03 |
|---|---|
| IE6 브라우저 PNG 투명 이미지 처리 방법 (0) | 2010.11.11 |
| input 박스에 입력시 영문으로만 입력 되도록 하거나 한글로 선택 되도록 설정 ime-mode style (0) | 2010.11.01 |
| input 박스에 입력시 영문으로만 입력 되도록 하거나 한글로 선택 되도록 설정 ime-mode style (0) | 2010.10.29 |
| 자바스크립트에서 숫자 3자리 마다 콤마(,) 삽입 또는 콤마(,) 제거 하기 (0) | 2010.09.01 |
| [자바스크립트] 문자 자르기 및 특정 문자로 분리하기 (0) | 2010.07.29 |
| 그누보드(배추빌드) 기반 전광판 만들었습니다. (0) | 2010.06.17 |
| 자리수 지정한 문자로 채우기 str_pad() (0) | 2010.06.09 |